Hardly any business can succeed without a well-built website. As people become more reliant on the internet for most of their needs, it’s important for businesses to invest in promoting their brands online. But it is not only businesses that get to have all the fun. Agencies, independent contractors, and professional firms can attain greater leverage if they focus on building websites that highlight their services.
For professionals who have yet to digitize their promotional campaigns, a website should provide valuable opportunities. So, if you are part of a law firm that’s hungry for clients, a startup in the commercial cleaning market or a graphic artist looking for your next big project; this guide should give you the best ideas for building a professional website:
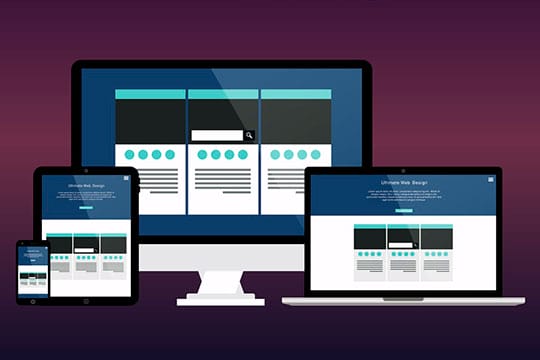
1. Optimize for mobile devices

First off, we have to consider that the global mobile penetration rate is increasing. What this means is that more and more people are accessing the internet using their mobile phones, tablets, or wearable devices. In fact, according to numbers from Statista, the number of smartphone users is expected to reach 45% by the end of 2020 and it should keep on growing as mobile markets continue to innovate.
Regardless of the types of services you are offering, you need to make your website mobile-friendly. This allows you to engage customers who are always on the go. Moreover, it gives your website an advantage in the search engine results pages (SERPs). More about search engine optimization later. For now, you need to make your website usable for mobile users by:
Recommended for you: SEO Benefits of Having Strong Social Media Presence for Businesses.
a) Picking the right theme.
 Content management systems such as WordPress allow you to pick themes for your website. But not all themes are mobile responsive, so it’s important to select a design that adapts to a variety of screen sizes. One way you can tell if a theme is responsive is through the description. Developers provide information about a theme’s mobile responsiveness, so it’s always best that you review this information before choosing one.
Content management systems such as WordPress allow you to pick themes for your website. But not all themes are mobile responsive, so it’s important to select a design that adapts to a variety of screen sizes. One way you can tell if a theme is responsive is through the description. Developers provide information about a theme’s mobile responsiveness, so it’s always best that you review this information before choosing one.
b) Testing out the theme.
 After installing a responsive theme, you need to make sure it looks just as good on any device. WordPress allows you to pick views so you have a good idea of what your website would look like through a tablet or a standard smartphone screen. You’ll know you have picked the right one if navigation is seamless on your phone.
After installing a responsive theme, you need to make sure it looks just as good on any device. WordPress allows you to pick views so you have a good idea of what your website would look like through a tablet or a standard smartphone screen. You’ll know you have picked the right one if navigation is seamless on your phone.
c) Use the AMP feature.
 Another way you can optimize your website for mobile devices is through WordPress’s Accelerated Mobile Pages feature. It allows you to make your website mobile-friendly by scaling down the amount of content your website has. In addition, installing the AMP plugin gives you control over the appearance of your website through mobile devices. With this, you can customize your website in a way that brings authentic experiences to users across all devices. With a mobile-friendly website, you can cater to a constantly increasing population of users who will appreciate it if you give them a more convenient means of hiring you for very specific purposes.
Another way you can optimize your website for mobile devices is through WordPress’s Accelerated Mobile Pages feature. It allows you to make your website mobile-friendly by scaling down the amount of content your website has. In addition, installing the AMP plugin gives you control over the appearance of your website through mobile devices. With this, you can customize your website in a way that brings authentic experiences to users across all devices. With a mobile-friendly website, you can cater to a constantly increasing population of users who will appreciate it if you give them a more convenient means of hiring you for very specific purposes.
2. Create relevant content

Of course, what’s a website without content? You need to include information that outlines what your professional services stand for. Indeed, content is king in the world of marketing, and that’s because people who need a particular service want to know a great deal about the companies or individuals offering it. So, regardless of what you do, it’s important to create blogs, infographics, videos, and everything else in between that resonate with the expectations of your audience.
But what makes great content in 2020?
- Unique topics. The online world is saturated with articles that touch on similar topics. If you are looking for content that talks about DIY pet food, Google will give you hundreds of articles that talk about this single topic. If you really want to make content work for your professional business, look for ideas that no one has addressed. It takes time, but being able to publish unique content can be rewarding in the long run.
- Effective structures. When writing a blog, the form is just as important as the substance. That being said, you risk burying the value of your content if your articles lack subheadings, enticing titles, and succinct prose. Readability is the most important factor in content writing, so make sure to craft blogs that get straight to the point.
- Videos and illustrations. Large blocks of text are fine for Google’s algorithm, but these can cause website visitors to bounce away. When creating articles for your website, you need to include graphics and videos that support the gist of the article. On top of that, adding visual elements to long-form blogs can help retain readers and potential clients.
- Valuable insights. What’s always true about content is that people want answers to certain questions. So, whether they want to know how a personal injury lawsuit works or how to conduct effective online language learning classes, your audience expects to get a good idea of what you can offer them in the long term.
- Call-to-action. Any content should end with a conversion. You want to give your audience an idea of how they can use the information they have to make the right decision, so you should be able to wrap up a piece of content with a call-to-action. Have them sign up for a weekly newsletter, download a free e-book, or join a scheduled webinar.
Content is essential, but you also need to focus on improving your brand’s visibility in the SERPs. For this year, organizations are becoming more aware of the value that effective SEO will bring.
You may like: Zoho Projects for Freelancers: How to Organize Your Business, Complete Projects, and Increase Productivity?
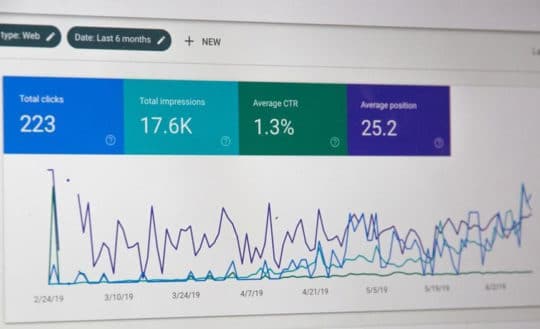
3. Achieve better search rankings

Search engines have come a long way, and with Google rolling out a new algorithm update, businesses will need to double down on getting better rankings in the SERPs. Known as BERT, this new update is a big game-changer for brands that want to attain higher relevance. Search intent will be the prime focus for all SEO and content related activities for the coming months. So, how can professional services make the most out of this new development in search marketing?
a) Optimized content
 Going back to content creation, the SEO element should always be present. For this, you need to provide appropriate meta tags to the content you are posting. Apart from that, meta descriptions should also be included to make your blogs indexable.
Going back to content creation, the SEO element should always be present. For this, you need to provide appropriate meta tags to the content you are posting. Apart from that, meta descriptions should also be included to make your blogs indexable.
b) Improved website speed
 It’s important to realize that your website’s performance can have a huge impact on its online visibility. When your web pages take a very long time to load, your website’s bounce rate increases, giving Google a good reason to push you down in the SERPs. So, if you haven’t optimized your loading speed yet, now is a good time to compress images and get rid of unusable plugins.
It’s important to realize that your website’s performance can have a huge impact on its online visibility. When your web pages take a very long time to load, your website’s bounce rate increases, giving Google a good reason to push you down in the SERPs. So, if you haven’t optimized your loading speed yet, now is a good time to compress images and get rid of unusable plugins.
c) High-value backlinks
 Another important strategy to use this year is link-building. The best you can do is generate backlinks from authoritative sites. You can write guest posts for sites like Business2Community or SocialSpark where you can generate “follow” and “no-follow” backlinks that allow Google to reward your website with a higher ranking. These are just some of the ways you can improve the searchability of your website, but one thing remains a crucial part of your SEO efforts.
Another important strategy to use this year is link-building. The best you can do is generate backlinks from authoritative sites. You can write guest posts for sites like Business2Community or SocialSpark where you can generate “follow” and “no-follow” backlinks that allow Google to reward your website with a higher ranking. These are just some of the ways you can improve the searchability of your website, but one thing remains a crucial part of your SEO efforts.
“Keyword planning will always be a defining factor in website development. Your enterprise will need to compete for phrases and terms that are relevant to the services you offer.” – Gerrid Smith, the CEO of Black Fin, mentioned this in one of his interviews while talking about enterprise SEO strategies.
With a well-thought-out keyword strategy in place, you can improve your website’s performance in the SERPs. But considering the complexity of SEO, you will need all the help you can get to give your website a fighting chance online.
Tips to boost your professional website without much hassle:

- Outsource to an agency: If you lack resources and skills in search marketing, we recommend hiring an online marketing agency that caters to your industry. That way, you get SEO services that complement your unique line of services.
- SEO tools and plugins: When it comes down to optimizing web content, developing a list of relevant keywords, and analyzing the overall quality score of your website, you need keyword planning and research tools like SpyFu, BuzzSumo, or Keywordtool.io.
- Stay updated: Algorithm changes are normal across search engines. Sometimes, these changes can catch you off guard. You need to stay informed of these changes, so check out sites like Search Engine Journal for updates about the latest trends in SEO.
You may also like: 7 Reasons to Why Do You Really Need A Website for Small Business.
The bottom line

The world of online marketing is constantly changing and it’s vital that you stay abreast of new strategies and tools that make it easier for your firm or agency to thrive. The year hasn’t ended yet, so it’s best to stick to the strategies that work best.





