Nowadays, WooCommerce is the most famous and hugely used platform to establish an eCommerce business. It provides flexible, potential, and highly optimized online shopping solutions. To create a successful and famous online store, you must know how to optimize WooCommerce product images.
Ensuring a better perspective about your product’s image quality and resolutions is very important. Product images create the first impression to the customers about products before buying something. WooCommerce product image optimization is essential to improve revenue and sales of the store.
WooCommerce store owners generate high-quality images in the right size, resolution, dimensions, and format in the product image optimization process.
Most web pages contain images as half of their page data. Visual representations of products or tools in search results always attract users, so optimizing product image SEO for eCommerce websites is significant.
Significance of product image optimization

Optimizing your product images in proper structure will boost your web page speed because unorganized and larger image size slow down the loading speed. This provides your website customers a better experience and attracts more customers to your products and services. There are various tools available to give you a better idea about your webpage speed.
Image customization will also be helpful for the improvement of the SEO ranking of your WooCommerce website. Search ranking is significant for a WooCommerce store website.
If you can improve your search ranking, it will obviously increase more customers, affecting the conversion rate. Conversion rate and SEO ranking optimization depend on the web page speed. When customers don’t feel satisfied with the website page speed, they will not come again to your website.
A great user experience attracts more customers to your WooCommerce website. If you generate your WooCommerce product feed and images will get more traffic to your web page, and users will expend more time if your webpage runs fast.
In this era of digitalization, your website optimization is very significant. Also, user expectations increase day by day. So, you need to know how to optimize your WooCommerce product images for SEO.
Recommended for you: Want to Create a WordPress Website? Follow these 13 Easy Steps.
How to optimize WooCommerce product images?

Let’s see product image optimization tips to improve your search engine rankings. If you customize your images in a better way, it will increase product sales and website traffic. Now we will discuss some essential aspects of optimizing image SEO for eCommerce sites.
1. Display multiple viewpoints of products

Product images affect customers in multiple ways. Sometimes it may be right or wrong. So, you need to have a clear idea about your customers’ demands to ensure they can trust your store.
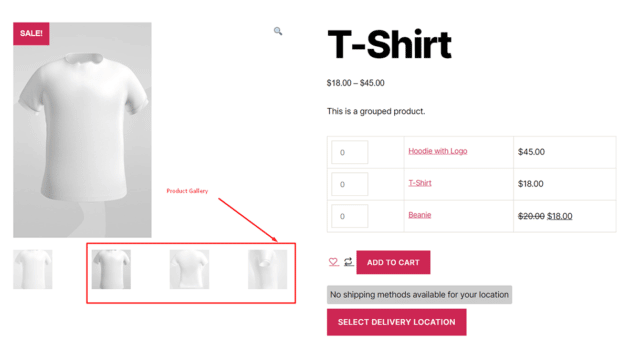
When you showcase a product to your store, you have to optimize the product’s viewpoint from different angles so that your customers will get the whole idea about that product.
Because your customers can check the products from the physical store from multiple angles, it’s essential to ensure that they get an almost similar experience from your online store.
Customers need an overall viewpoint when they buy products like shoes and clothing. It’s Essential to show that several images of a particular product satisfy customers. You can use different images of an identical product from the WordPress dashboard.
Click on the dashboard and go to Products > Select your product > Add product gallery images.
You can use the WooCommerce CSV importing option to upload an extensive collection of pictures for a single product.CSV works in connection with an openly available URL. You can upload product images in Google Drive and use the public link for the product gallery.
The new version of WooCommerce has new features that allow customers to zoom product images, and it’s a good attribute for WooCommerce product image optimization.
2. Choose the correct format for the picture

Webpage transformation speed is an essential part of an eCommerce shop site which depends on the mass and size of the uploaded image files.
You can change your product image format to lower the image size. This will improve your website speed.
JPEG and PNG are the most frequently used formats used in online platforms. If you convert your images in JPEG format, that would be better for customizing a website because the images are low in size and easily compressible.JPEG formats support lots of colors used in various eCommerce websites.
But sometimes, you have to use PNG format for your product image because JPEG format doesn’t support transparency in images. If you use the PNG format, you can change the image transparency. So, both formats are essential to optimize product images for WooCommerce SEO.
You can control image opacity, images inside texts, and create logos and icons in PNG format. You can use JPEG format for better product images, high-quality backgrounds, and realistic images.
3. Product image compression

It’s essential to compress the product images to improve the website speed and performance. Using a big size with regular text will slow down your entire website. You need to customize your product images to ensure a smooth user browsing experience.
Before uploading any image to your WooCommerce website, you need to edit this image with an image editing program, which provides you with good-quality images on your eCommerce website. You can compress images in those ways.
- Lossy Compression: This filter reduces your product image size, impacting the image’s resolution. So, you have to check on the image size requirements. Various image editing tools are available on the internet, like Adobe Photoshop and others, to control the image quality.
- Lossless Compression: This filter reduces your product image size on a shallow scale. So, it doesn’t create considerable changes in product image quality.
To achieve the best WooCommerce shop page image size, you have to use image compression while you customize your product image. Also, must know how to optimize product images for SEO. You can use various types of image optimization plugins for image compression.
4. Resize image and thumbnail width

WordPress optimization system automatically rescales images in multiple sizes for multiple users uploaded to your eCommerce website. The system makes thumbnail dimensions for the category web page and other pages. It is an auto-generated process according to your website theme setting.
Thumbnail width is significant for your product page because customers are always looking for better visibly represented products. If you generate your product feed with the help of a WooCommerce product feed plugin like CTX Feed, it will boost your overall website traffic and performance.
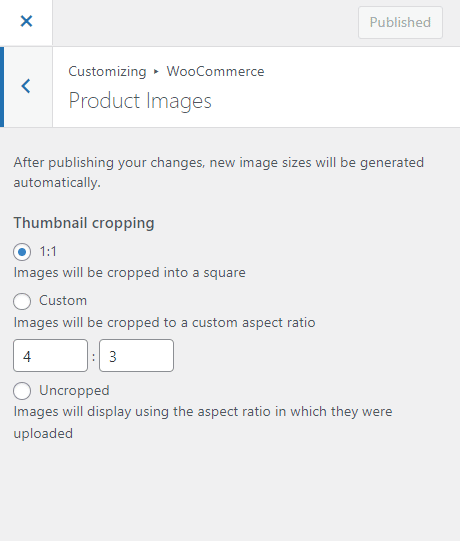
You can set your product image thumbnail from the WooCommerce dashboard.

You can set your Thumbnail dimensions according to your requirements. Also, you can resize product image width and height from the WooCommerce settings. It’s imperative to clarify the image size because your web page load speed depends on your image size. If you want to take your website rank at the top of the search engine, you must avoid using heavy-weight images.
You don’t need to use a high-resolution image all time. It depends on the amount of information you want to give your customers through product images. You can use a heavy image when you showcase a product image for a particular product where customers need to zoom that image for a better idea.
You may like: What are the Improvements that React JS Offers in Headless WordPress?
5. Customize images for the social media platforms

Nowadays, the majority of online users mostly spend their time on social media platforms like Facebook, YouTube, and Instagram. When someone buys any product online, they maybe share images or videos of that product.
As an eCommerce store owner, it’s essential to create a social media page and groups to promote business. It will catch more customers and also creates significant effects on conversion rate and website traffic.
So, you must optimize your WooCommerce product images for various social media platforms to reach a large number of customers.
In the present time, most consumers come from mobile devices. If your website product images are not compatible with multiple display sizes and are mobile support, you will lose a massive number of customers.
Also, mobile speed is essential for a WooCommerce store. Every online store owner needs to optimize their website for the mobile user. When you optimize huge-size images for your website, it may slow down your entire website speed. Despite the fact that high-quality images are more visually fascinating, they also slow down the mobile page loading speed.
6. Control the product photo level

To get the best performance from your e-commerce website, you must control the product level with the help of multiple image editing programs. A few popular photo editing software are Adobe Photoshop, Procreate, Affinity Photo, Adobe Lightrooms, etc. So, you can use any of the tools to control the image contrast and brightness level.
Another critical part of product photo optimization is retaining the image background’s quiet form during control photos for the website product gallery. Customers will get a good view of the images.
7. Use CDN to optimize image delivery

The Content Delivery Network (CDN) is a group of servers developed in multiple places globally. It increases the web content delivery speed by connecting different users. Their servers work from different places, so customers from different places become easily connected to their servers. So, they can optimize the image delivery speed and web page loading speed. Multiple companies exist that are distributors of those servers. Using CDN, you can deliver your product images and videos without creating extra pressure on your server.
The server optimization system of these CDN companies is compelling and advanced. They can control multiple file requests at a particular time.
8. Choose the correct image dimensions

The dimension of the product images is significant for building a well-established WooCommerce-based website. According to your product placement on your site, you have to choose product image dimensions.
An eCommerce website contains different product images like Single Product Images and Category Images. A single product image is the primary image of a particular product. During WooCommerce product listing, those images are considered heavy-weight images because they are the inside images.
Product Images
Another necessary product image type is the Thumbnail image, the customized size of a single product image. You must resize the dimension of these images in a specific format so that consumers will get a proper idea about your product.
Thumbnail Images
Product image optimization plugins

If you want to do your image optimization task flexibly, you can choose a product image optimization plugin. Multiple plugins are available for image optimization, and plugins will automatically optimize images from your WooCommerce store.
Let’s see some image optimization plugins.
1. Smush
This is one of the most prominent WooCommerce product images that customize the plugin. It’s a free plugin that will help you resize and compress your images to optimize web page speed.
Also, it automatically detects the wrong size image and gives you rescale information. It also detects incorrect image sizes and gives you tips to rescale that image. With the help of this plugin, you can optimize all the images from any directory without any issue.
Smush also supports all the existing themes of WordPress so that you can use it independently. It also removes unnecessary data from your media library and rechecks all the images from the directory.
Key Features
- Supports all the multiple image formats such as PNG, JPEG, GIF, etc.
- It has the most reliable server for the image directory.
- Automatically detect wrong size images.
- Display stats on image blocks.
2. EWWW Image Optimizer
EWWW Image Optimizer is another favorite image optimization tool. With the help of this plugin, you can improve your website speed, which will impact your site’s SEO ranking.
This plugin can optimize all the images from a particular web page of your WooCommerce store. It supports multiple CDN services for the image directory. You can also optimize images into the WebP version. Also, it is compatible with most of the popular plugins and themes.
Key Features
- No image size requirements for upload.
- Large numbers of image optimization.
- Secured Encryption supports.
- High-speed optimization supports.
- Compatible with multiple themes and plugins.
3. Optimus WordPress Image Optimizer
Optimus primarily uses a lossless compression process to optimize product images. When it uploads images to the media library at the same time, it uploads on the Optimus server, so it automatically generates optimized forms of those images.
Key Features
- Increase the blog page speed.
- Mostly compatible with WooCommerce.
- Bulk image optimization facility.
You may also like: WooCommerce PCI Compliance.
Conclusion

Product image optimization is essential for an eCommerce website to improve web page transformation. When you determine the perfect size and quality of your product image, it will boost site traffic and increase SEO ranking. In this post, you will get some valuable tips and information about how to optimize WooCommerce product images for SEO.
This article is written by Fahim Muntasir. Fahim works as a content writer at WebAppick, a giant WordPress plugin development company. His specialized sectors are WordPress, WooCommerce, Google Merchant Center, eCommerce, and other topics.








 This article is written by Fahim Muntasir. Fahim works as a content writer at
This article is written by Fahim Muntasir. Fahim works as a content writer at 




