Starting an online news portal of your own takes a lot of effort. Apart from ensuring authentic and interesting news stories and feature articles, you also need to take care of other factors like SEO, setting up the domain, etc. One of the most important things to do in this regard is to ensure a user-friendly website, and that is where a lot of people struggle the most.
How you design and structure the website can make or break your news portal. The better the design and user-friendliness, the more audience it will attract. You can also generate more revenue through ads that way.
On the other hand, an online news portal that fails to maintain these standards will also fail to attract an audience. People will lose their interest in staying on your website if they find it difficult to navigate through it or consume the content you provide. So even with a lot of quality content, you cannot grab their attention because of how you are presenting it on your site. That in turn will force you to lose out on a lot of ad revenue, because you cannot get people to come to your news portal.
Thus, making a friendly and sustainable news website is difficult, but necessary. So, to help you out with it, here are a few tips on how to set up a website for an online news portal.
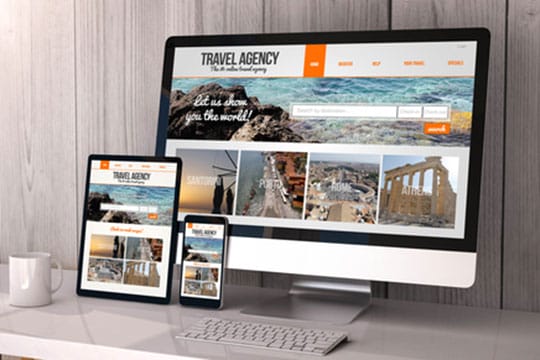
1. Make it responsive

In 2017, Fortune reported that 85 percent of US adults read news on their mobile phones, whereas only a year back in 2016, it was just 73 percent. Between 2013 and 2018, news consumption on mobile and other handheld devices grew by 300 percent. As of February 2021, it was found that 68 percent of the British population consumes news on smartphones.
Thus, it is easy to see why online news portals need to be responsive. No longer can news websites cater to only desktop browsers. For a better reach and user experience, you need to ensure responsiveness of your news website, while maintaining certain standards that guarantee more user-friendliness.
Using a framework like Bootstrap to handle the responsiveness of your website can make things easier for you. Bootstrap will provide you with all the necessary tools and code snippets to make your website responsive. From web elements and style settings to various website themes, Bootstrap has it all. These are easy to install and integrate on any website.
Bootstrap also provides detailed instructions on how you can use and customize those elements and style settings. Thus, everything is packaged in a way that is convenient for web developers. So, it is entirely on you if you cannot make use of Bootstrap or any other responsive framework for ensuring your website’s responsiveness.
Recommended for you: Website Maintenance Checklist to Avoid Technical Glitches.
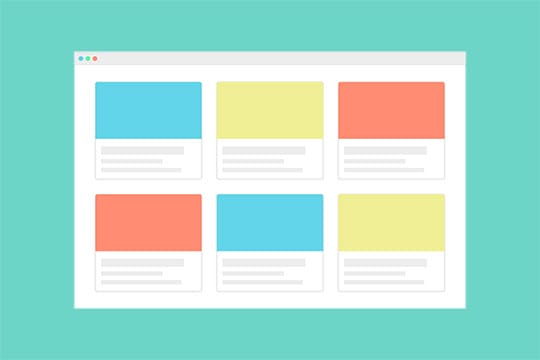
2. Break the homepage into grids

Breaking the main page of your website will allow users to know where to look when they are searching for a specific type of news. For instance, you can break the entire layout of your homepage into three columns, where the first two cater specifically to mainstream news, and the third one can cover sports or feature news stories.
There is also a need for multiple sections, and each section can have its layout. Do not, however, make things messy. Set standards that you are going to maintain throughout the homepage. So, if you start with three columns, keep it that way, while breaking the page down into multiple sections.
The grid for an article or news story, however, should be simpler. Normally, you should have two or three grids for an article page. The main story grid should cover 60 to 70 percent of the page. You can utilize the remaining grids for ads as well as suggestions or links to other stories. You can also break this rule in some cases. For instance, say you are doing a story that heavily relies on pictures or data visualizations. In that case, you can dedicate 80 to 90 percent of the grids (or the entire page) for the story while avoiding ad placements.
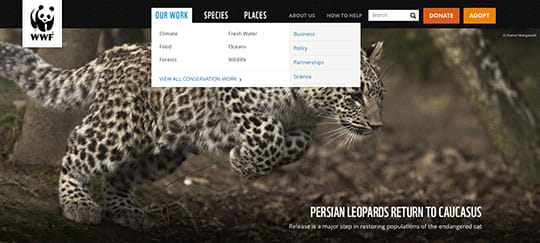
3. Have an easy-to-understand navigation bar

Your navigation or menu bar is what is going to guide your readers to their desired section or type of news. That is why it has to be arranged with caution. Make sure you have all your top sections or supplements linked to the navbar. Each section might have multiple sub-sections.
In that case, you can use drop-down menus for those specific sections. Upon clicking on the sections, visitors will be redirected to the specific URL. There, you can once again follow the grids, divide the sections, and even have completely different layouts if you want. Ideally, it is best to maintain uniformity. However, sometimes, it will not hurt to get a bit creative with your page designs.
Setting up the links on your navigation bar is of utmost importance when building a website. Each type of website requires a different approach to the way you arrange the links.
Online news portals also have certain standards you must meet. Ideally, you should highlight important topics of conversation on the navbar, like news, breaking news, national news, international news, sports, and entertainment. After that, focus on special issues or weekly supplements, and put them on the bar. Alternatively, you can have an entire section dedicated to featuring your articles. And under the features section, you can further list down the supplements and special issues.
You may like: A Guide to Building a Great Website for Your Law Firm.
4. Use widgets and APIs

A news portal typically needs a few widgets and APIs to make it more dynamic, appealing, and increase reach.
Start with a weather API for weather forecasts. Your site can use this API for weather data analysis. That way, you can provide an accurate weather forecast on a day-to-day basis, as well as show visitors air quality data. It can also warn them about upcoming storms or other adverse weather conditions. On top of all that, weather APIs also comes with some amazing visuals and animation. These visuals can give the site an appealing look, something that will surely attract visitors.
The site will further need a social share API, and a share count API so that visitors can share the articles on various social media platforms as well as know which article has been shared how many times. The social share API is a must on all online news portals. It is just more convenient to tap on your desired social media button and share the article there directly than to copy-paste the link by visiting the social site.
You can also install a subscription API so that visitors can subscribe to your news portal and receive daily news in their email inboxes.
5. Place your ads wisely

Almost all of your revenue will come from online ads. The more space you offer them, the more they will pay. On top of that, you can charge more once you gain a bit of popularity. However, just because you can give them a lot of space on your news site does not mean that you should. Think of it from your audience’s perspective. Being bombarded with ads will put them off, and most of them will click off of your portal.
Thus, you need to be smart with your ads. When entering the main domain or a subsection, you can have a pop-up modal (300 x 250 px) with an ad. You can then have ads on the side of an article, as well as thin banners (728 x 90 px) in between a few paragraphs. Try to keep these banners limited in number, ideally one for every 500-600 words in an article. Doing so will ensure that you have that ad revenue flowing in while not annoying your visitors.
These days, most browsers have ad blockers enabled. So, a lot of the ads you put up (mostly those that come via Google Ads) will get blocked. Visitors using ad blockers will see empty spaces wherever you put up such ads. Ad blockers, therefore, are going to hamper your ad revenue.
So, for your benefit, you can integrate an ‘adblocker detector’ on your portal. You can get them in the form of widgets or APIs. When you run an ‘adblocker detector’, it will notify the visitor that they are using an ad blocker and will prevent them from viewing the story or article entirely. So, to carry on reading the article, they will have to first disable their ad blockers for your news portal and then refresh the page.
You may also like: 10 Types of Websites You Can Build with WordPress.
Final words

Once you sort all this out, you can then focus on other issues like SEO and content. Taking these tips into account will guarantee an amazing online news portal, one that people will enjoy checking out, both for news as well as other types of articles. At the same time, you can rest assured that you are getting enough visitors and ads to keep the business side of your online news portal running smoothly.





