Most websites nowadays incorporate video content in some form or other due to how appealing and effective it can be. However, what many people fail to appreciate is that videos are a very unique form of content, and when you publish them on a site, it is necessary to both optimize the website for video – and optimize the video for the website.
Optimize Videos for Websites

To optimize videos for websites mainly involves ensuring the video format and settings allows it to be displayed effectively. That being said the exact manner in which videos need to be optimized for websites tends to vary depending on the method that is used to publish them.
Generally, there are two methods that are used, each with its own considerations that you’ll have to take into account:
Embedded videos
 If you’re uploading your videos to a platform such as YouTube and subsequently embedding it onto your website – your main concern should be to follow the recommended video format and settings of the platform that you’re using. Most platforms nowadays are fairly adaptable, but it still helps to follow the recommendations so that your videos display properly.
If you’re uploading your videos to a platform such as YouTube and subsequently embedding it onto your website – your main concern should be to follow the recommended video format and settings of the platform that you’re using. Most platforms nowadays are fairly adaptable, but it still helps to follow the recommendations so that your videos display properly.
Self-hosted videos
 Assuming you decide to self-host your videos and either allow viewers to download or stream them from your web host – things are a bit more complicated. The main concern that you will have to contend with is the fact that your bandwidth could end up being depleted by the videos.
Assuming you decide to self-host your videos and either allow viewers to download or stream them from your web host – things are a bit more complicated. The main concern that you will have to contend with is the fact that your bandwidth could end up being depleted by the videos.
Because of that if you’re self-hosting videos, you may want to compress them to reduce the file size so that your bandwidth doesn’t suffer as much. While the quality may be affected by doing so, the trick is to find a balance that doesn’t impact the effectiveness of the video.
As you can see there’s less to worry about when embedding videos, mostly because you don’t have to worry about bandwidth and the concerns that come with it. It is definitely the more convenient option, but it does mean that you have less overall control over your video content.
Recommended for you: Is Video a Part of Your Digital Marketing Strategy?
Optimize Websites for Videos

On the flipside when you optimize websites for videos the one area that you need to focus on is its design. The reason its design is so important is that it will directly affect the impact that the video is able to have and will determine its effectiveness as well.
Ideally, the design of your website should complement the unique nature of video content and play to its strengths – rather than detracting from it. On that score there are several areas that you will want to look at carefully:
Prominence and visual hierarchy
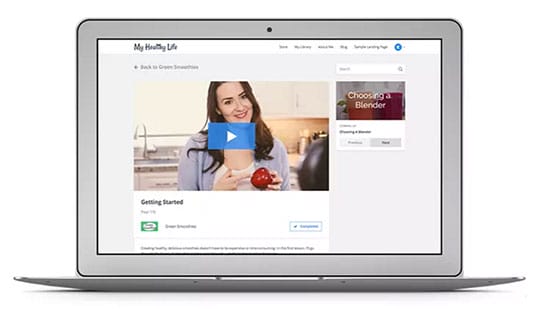
 Normally when video content is placed on a webpage, it is intended to be the center of attention – and its positioning within the visual hierarchy of the design should reflect that. Typically that involves placing the video centrally, right below the headline, and definitely entirely above the fold.
Normally when video content is placed on a webpage, it is intended to be the center of attention – and its positioning within the visual hierarchy of the design should reflect that. Typically that involves placing the video centrally, right below the headline, and definitely entirely above the fold.
Clutter
 Because of how ‘busy’ videos can be, it is easy for them to cause a webpage to appear cluttered – which will distract the viewer. To avoid this, you will want to ensure that any video content has a padding of white space surrounding it.
Because of how ‘busy’ videos can be, it is easy for them to cause a webpage to appear cluttered – which will distract the viewer. To avoid this, you will want to ensure that any video content has a padding of white space surrounding it.
On top of that, the background that the video is placed on shouldn’t be too ‘busy’ either. If possible, it is best for it to be a solid color that isn’t likely to draw attention away from the video.
Responsive design
 Always remember that a good chunk of your viewers is likely to be using mobile devices – and your web design should take that into account. In particular, you need to look at where and how you place the video in a responsive design on a smaller screen, as it will still need to be prominent and uncluttered.
Always remember that a good chunk of your viewers is likely to be using mobile devices – and your web design should take that into account. In particular, you need to look at where and how you place the video in a responsive design on a smaller screen, as it will still need to be prominent and uncluttered.
Final Words

As you can see optimizing websites for videos and vice versa can be fairly extensive, and there are many different areas that you will want to scrutinize. Now that you’re aware of what needs to be done, however, you should be able to go over each aspect that was mentioned when you publish any video content on your website in the future.
This article is written by Karl Henrik. He enjoys creating and publishing video content on his website. He often uses Movavi Video Converter as a video format converter so that he can optimize his videos before uploading them online. Additionally, he also takes advantage of the editing features in Movavi Video Converter. With their help, he often performs last minute tweaks and alterations designed to improve the effectiveness of his videos and other media content.