When the topic of making a website comes up, a lot of new website owners tend to disregard the idea of putting more effort into making their website look and feel more attractive. While the website may be serving its purpose, it will not be a successful site if you can’t attract customers. So here are a few pointers on web designing.
1. Have a color scheme

A key element to fine web designing is choosing a color scheme that reflects your brand image. The color theme and the way it looks will be the first impression your customers will have of your site. Have a theme that is unique and identifies your site and what it stands for. People should look at the color theme and instantly know it’s your site. Make sure that after you’ve chosen the color scheme, you use it in all your branding initiatives. Make your own palette of colors and stick to it.
2. Keep upgrading your logo

With time, changing your logo, without hampering the singularity of its identity will help you stay fresh and contemporary. You don’t want to look like an old or out-dated brand that is unable to keep up with the times. If your logo has been rather overly detailed and complicated, it will be a good idea now to make it more simple and minimalistic. A minimalistic logo will make it easier for you to use it in many ways without having to worry about using different smaller versions of your logo in different places.
3. Use custom photos and visuals
 It may be easier to just skim through online stock photos and pick a relevant few to use for your website, but it will also make your site less innovative and less interesting. Creating your own concept of the kind of images you want and getting proper pictures taken for your site will make it more exclusive and make the idea you are trying to get across of your sight more appealing and special.
It may be easier to just skim through online stock photos and pick a relevant few to use for your website, but it will also make your site less innovative and less interesting. Creating your own concept of the kind of images you want and getting proper pictures taken for your site will make it more exclusive and make the idea you are trying to get across of your sight more appealing and special.
To emphasize the importance, Jeremy Hansen, the marketing manager of Cheap Web Design, says,
“Innovative use of custom photos is the only way you can stand out in these competitive market. It is never a good idea to follow through with mediocrity especially when it comes to aesthetic appeal that basically decides the outset of your web page to your target audience.”
4. Stay on point
 The first thing a person visiting your site will notice is the top 1/3rd of your page and hence it is highly necessary for that area to contain the most basic and essential information regarding your site. This includes what the site is about, how the customer can use the site to find or do what they came for. A smart layout will enable the users to find the options or information they are looking for more easily and surely will make the site more user-friendly. Avoid descriptions that are too long or convoluted. Everyone is looking for a fast and simple way of finding information so unnecessarily long instructions or definitions will not be appreciated by anyone.
The first thing a person visiting your site will notice is the top 1/3rd of your page and hence it is highly necessary for that area to contain the most basic and essential information regarding your site. This includes what the site is about, how the customer can use the site to find or do what they came for. A smart layout will enable the users to find the options or information they are looking for more easily and surely will make the site more user-friendly. Avoid descriptions that are too long or convoluted. Everyone is looking for a fast and simple way of finding information so unnecessarily long instructions or definitions will not be appreciated by anyone.
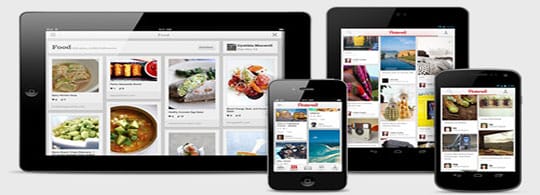
5. Designing that’s responsive

It is not wise to assume that your customers will only visit your site via a computer. With a single person surfing the internet through a number of devices, it is safe to assume your site may be visited by a phone or tablet. But for many websites, it is difficult to load the site when the user shifts to an android/ iOS device as the layout is solely made for entering the site through a computer browser. Making your site sensitive to changes in devices will ensure easier accessibility for your customers and so they will be less prone to not entering your site even if they change devices.
6. Get rid of click baits

Make sure you are careful about choosing ads for your site. No one likes them and it should be an active initiative on your part so as not to have them on your site. The idea of getting spam mail will not be pleasing to anyone. This may encourage people to choose to go to a different site just to avoid pop-ups and clicking on potential sources of spam mail. Your goal should be keeping the customers happy.
7. Loading speed

Make sure your website isn’t too slow, even with a relatively low strength internet connection. People tend to leave sites if the site takes over a few seconds to load. It is known that JavaScript tends to slow down your site. So it is preferable to use HTML5 and CSS3 when designing your web page in order to enhance your loading speed.
8. Keep it error free

The website should be regularly maintained to make sure there are no glitches or issues in the infrastructure of the site that may hamper the user experience. Keep the site clean and bug-free and always aim to provide the best user experience.
Conclusion:

These are a few simple tips you can cater to your use when designing a website. Of course, if you find implementing these tips a bit too intimidating to do it yourself, there are tons of services online that offers web design services. At the end of the day, all you will need is some creative thinking and a knack for perfection.





