Google is a tech giant that is known to develop products or software which have created a tremendous impact on the entire World. About a year back it launched an amazing tool called Google Web Designer. With the help of this advanced web application, you will be able to create engaging and stunning HTML content.
Google web designer tool has some interesting ad-oriented and animation features that will make the entire process of building innovative and interactive ads an easy one. A few of the features will offer you double-click integrations and deeper AdWords. You will also get an integration with your Google Drive account for sharing your files with other people.

Below are some of the standout features of Google’s web designer tool.
Interactiveness
 The tool will enable you to add functionality to your projects with the help of the ‘Web Components’. Some of the default components are maps, iFrame, image gallery and tap area and YouTube. There is no need for coding as the metrics will be reported automatically.
The tool will enable you to add functionality to your projects with the help of the ‘Web Components’. Some of the default components are maps, iFrame, image gallery and tap area and YouTube. There is no need for coding as the metrics will be reported automatically.
By using the ‘Events’, you will be able to have a connection between your actions and physical gestures. You can make your ad react by tilting, touching, rotating or shaking your devices. You can take advantage of the already created events or build your own.
Responsiveness
 There is no purpose of creating an ad will it is not able to reach to a large number of people. You can set the media rules in your ad unit for setting the layout and style of it. This will allow your ad to be showcased on any kind of screen size. As a result, the viewability of your ad will not be restricted, and it will reach a wider audience.
There is no purpose of creating an ad will it is not able to reach to a large number of people. You can set the media rules in your ad unit for setting the layout and style of it. This will allow your ad to be showcased on any kind of screen size. As a result, the viewability of your ad will not be restricted, and it will reach a wider audience.
Robust Animation Tools
 The Quick mode will enable you to link together the simple scenes that will result in animation. In the advanced mode, you can make use of layers on the timeline. Toggling between the modes is also possible during animation.
The Quick mode will enable you to link together the simple scenes that will result in animation. In the advanced mode, you can make use of layers on the timeline. Toggling between the modes is also possible during animation.
CSS3 will allow you to create and manage the 3D content. Visualize the 3D translations and transformations, rotating the 2D designs and objects along the axis can be easily performed.
Easy and Intuitive WorkFlow
 Using the shape or pen tools, you will be able to create your own unique designs. The same can be done via the Tag tool possessed by Google Web Designer. You can enhance the features of your ad by using the Gradient Editing tool.
Using the shape or pen tools, you will be able to create your own unique designs. The same can be done via the Tag tool possessed by Google Web Designer. You can enhance the features of your ad by using the Gradient Editing tool.
You can streamline your workflow by pushing all your files to Google Drive. Apart from Google drive, you will be offered seamless integrations with other Google software like AdMob, AdWords, DoubleClick Studio. Once you have done the necessary editing to your ad, you can quickly publish it.
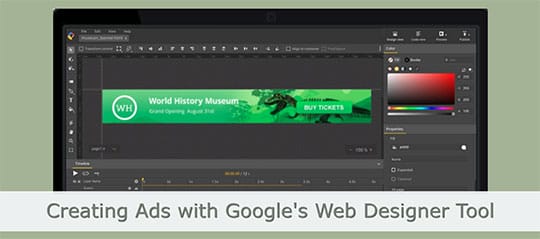
After having a brief description of the features of Google’s web designer tool let us see how you can create an ad with the help of the tool.
- You can create a blank file that will provide you with the pre-defined ad size. The file can be created for HTML, CSS, JavaScript, and XML. In the new file creation section, you will have to specify the title of the document along with its name and the saved location.
- There is an ‘Animation Mode’ that will provide you with two options. One is the ‘Quick’, and the other one is the ‘Advanced’. With the ‘Quick’ option you will be able to create a simplified toolbar for the basic animation. However, with the Advanced one, you get an advanced toolbar for managing the complex information.
- Google’s Web Designer tool has a standard User Interface that is very easy to get used to. You can select the tools on the left toolbar and add new elements. By default, the generated element will be div that can be changed. For adding an element all you need to do is select ‘Tag Tool’. After that select ‘Custom Element’ from the top toolbar. Now specify the element you want to add. On the right of the toolbar, you will get the options to modify the properties of the element that includes margin, padding, border, and dimensions.
- In the ‘Animation’ section you will be able to build the animations with CSS3 and HTML5. Google has a live demo for explaining this feature in detail. By visiting the website, you will be able to learn better about the feature.
Conclusion

The interactive and animation elements of the Google web designer tool will bring all your creative vision to life. The tool is aimed to serve the advertiser in building highly interactive and responsive ads. There are various stability versions that have been released of the tool. The next versions will definitely see the addition of a lot more useful features.
This article is written by Alana Berge. She is a Web Designer by profession and writer by hobby. She works for Awebstar, that is committed to driving high ROI for clients using Google ads Singapore. Alana helps in designing Google Ads for advertising your business online. She is always grinding away on something web design related. Reach out to her on Facebook.