Starting out in web development as a beginner is exciting yet daunting due to the constant innovations and technological advancements. Even as the digital space keeps growing, there is still high demand for skilled web developers. Whether you are just getting acquainted with coding or shifting from a different forte, learning web development can be overwhelming.
Here is an in-depth article containing 7 top web development tips for beginners. From establishing the basics of programming to getting around the complexities of today’s frameworks, these tips are designed to help you become a proficient web developer.
1. Choose the Right Text Editor
Choosing the right text editor will improve your productivity, simplify your workflow, and make coding sweeter.
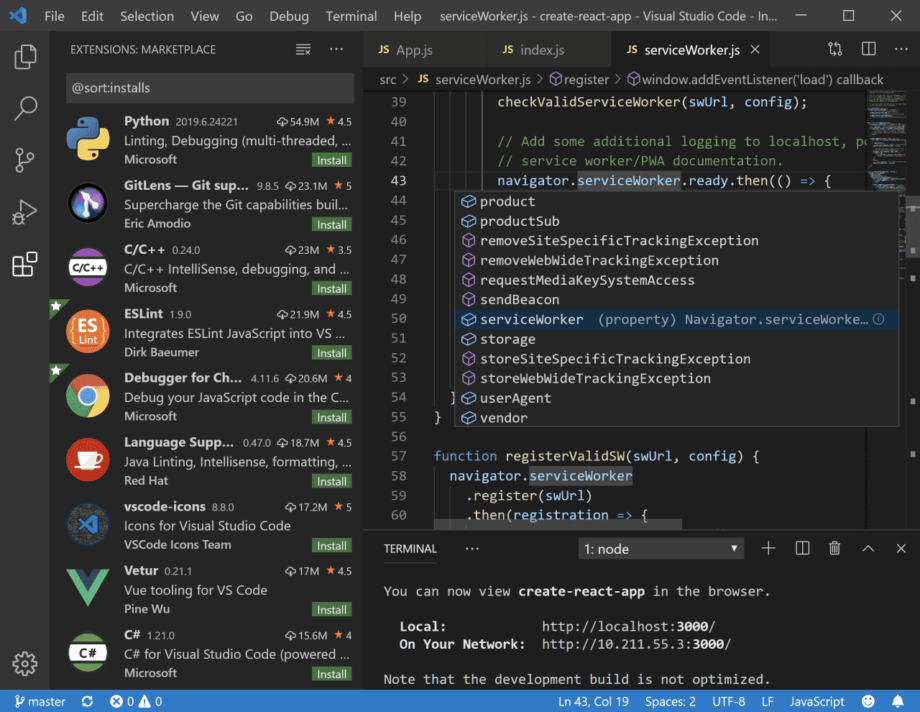
Visual Studio Code and Dreamweaver are the two most notable text editors among developers. As such, Microsoft’s Visual Studio Code has proven to be a force to reckon with in the coding circle given its strong features and vibrant ecosystem for extensions. On the other hand, Dreamweaver was developed by Adobe and is popular for its attractive interface which can be customized as per programmer’s wishes.
Syntax highlighting is one of the features to consider when choosing a text editor. This visual aid coats various parts of your code in color, enhancing its readability. Another useful feature is code completion, which contributes to saving time and reducing mistakes by suggesting code snippets or even completing whole lines.
Using a text editor you like, that best fits the way you work can have a big impact on how well and how fast you code. Therefore, you may try several of them, and check their features out while finding the text editor that matches your coding style and preferences more than others.
Related: Best Web Development Frameworks to Use.
2. Version Control with Git
Version control is a vital and indispensable practice in the collaborative arena of web development, where several hands may be working on one project at a time. Central to this practice is Git, a decentralizing system that allows you to see what changes have been made in the code and enables smooth team collaboration.
Version control captures the changes made to source code in the course of time and keeps a record of modifications that have been done historically. This chronological record allows developers to revert back in case of any troubles and makes collaboration more efficient by giving one place where team members can synchronize their work.
And the basic Git commands are simply becoming building blocks of your own version control system. The ‘commit’ command creates a metaphorical checkpoint in the development process, capturing a snapshot of the changes made to code at that time. The importance of ‘push’ and ‘pull’ commands in team coordination – ‘push’ to share your local changes with the central repository and make them accessible by others, ‘pull’ to fetch the changes your teammates have made ensuring everyone’s work is based on most recent version of the code.
By embracing Git with version control, you will not only protect your project from unintended mistakes but also facilitate easier collaboration because developers can work on the different aspects of the codebase concurrently.
3. Master HTML and CSS
Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS) are the two core languages that make the Internet exist. They are the basic structural elements of any web page, and they define how this structure will be filled with content for visual presentation.
HTML serves as a webpage’s framework such that it determines how content can be arranged. It uses tags to indicate specifics such as headings, paragraphs, images, links, and others. At a glance, these tags and their hierarchy are important for interaction with semantic web pages. While at it, ensure you understand how important accessibility and semantic elements in HTML are; these improve the user experience and aid in search engine optimization.
HTML is the construction of content, whereas CSS serves as an artistic brush for visual representation. While HTML elements are used to define the structure of a website, Cascading Style Sheets apply various styles such as color and font size to HTML structures. Proficiency in CSS entails comprehension of selectors, properties, and values and their role in the generation of rich display designs. Learn about flexbox and grid layout in order to provide power of the positioning and alignment of elements resulting in a responsive user interface for any device.
4. Responsive Web Design

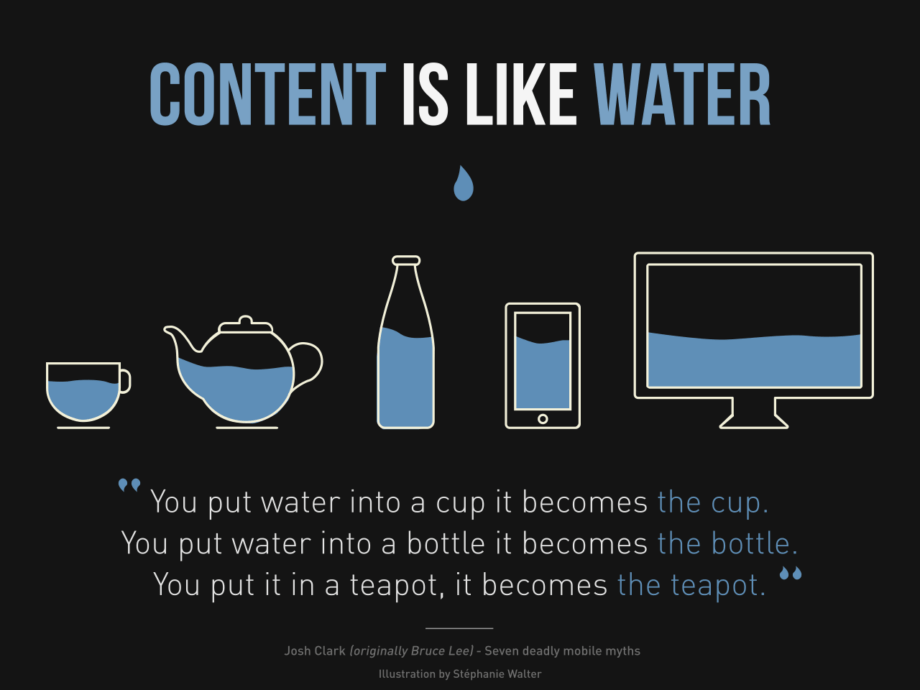
Responsive web design is a methodology that ensures the designing of web pages for optimal viewing irrespective of various devices in use. A responsive website design will ensure that the content, layout, as well as user interface, are visually appealing and easily navigable whether viewed from desktops, tablets, or smartphones.
Key components of responsive web design
- Flexible grids and layouts: Create fluid grid systems (e.g., CSS Grid and Flexbox) based on relative units expressed in percentages to allow positions in a layout to flow and adjust responsively through different screen sizes.
- Media queries: Use media queries in your CSS to target styles for different dimensions and orientations of the user’s device.
- Viewport meta tag: Use the viewport meta tag in your HTML to control how a webpage is displayed on mobile and set the initial zoom level and scale.
- Images and media: Consequently, make use of responsive images or CSS media queries that help optimize the said images and media files for different resolutions in a way to adapts to varying screen sizes without affecting loading times.
Internalizing the principles of responsive web design will keep your code accessible to everyone who views your work, no matter what device or combination they use. This creates a good user experience for people who go to sites and establishes you as someone attuned to modern web development. Additionally, knowledge of responsive web design affects search engine ranking directly. For instance, search engines including Google give priority to mobile-friendly websites hence there is a need for a responsive website for more visibility and accessibility.
5. Learn Basic JavaScript
JavaScript is a browser-based scripting language that allows developers to interact with the Document Object Model (DOM) and reply to user events. While HTML and CSS are basically used for describing the structure and style, JavaScript adds programmatic aspects and interactivity to web pages.
Key concepts to master
- Variables and data types: Learn how to declare variables and manipulate various data types including strings, numbers, and booleans.
- Control flow: Be familiar with conditional statements (if/else) and loops (for/while) to control the flow of your code.
- Functions: Understand functions that enable you to encapsulate reusable codes thereby enhancing the modularity of your scripts.
- DOM manipulation: Learn how to work with the Document Object Model (DOM) to change the content of web pages on-the-fly, in response to user actions.
- Events: Learn how to handle events, and these codes can respond to the actions of users like clicks, keypresses, or even form submissions.
You will learn to master JavaScript basics and thereby lay the foundation for creating dynamic, interactive, and engaging web applications. The more you learn the language, the more powerful it becomes in driving user experience and introducing another level of interactivity that sets it apart from a simple static webpage to a full-fledged web application.
See also: Web Development Best Practices: Ensuring Universal Accessibility.
6. Explore JavaScript Libraries and Frameworks

JavaScript libraries and frameworks help to improve the development process, optimize code effectiveness as well as offer standard answers for recurrent problems. In this guide, we will look at JavaScript libraries and frameworks – what they are, the different categories available and where to get started especially when you’re a beginner.
JavaScript libraries vs JavaScript framework
JavaScript libraries consist of already written code that assists in achieving specific functionalities without having to begin from the beginning. Libraries are specialized in certain development processes, such as DOM manipulations, animations, or AJAX requests.
Conversely, frameworks offer the structure for developing applications in a more holistic manner. These dictate the primary structure of programmers’ code and lead them to set it rightly. Frameworks, especially for larger projects provide synergy or a unified approach to development.
Beginner-friendly JavaScript libraries
- jQuery: jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and AJAX interactions for rapid web development. Because of its simple syntax and wide usage, it’s a good choice for beginners. It is a favorite tool when it comes to DOM manipulation and AJAX requests as jQuery simplifies common tasks.
- DHTMLX: On the other hand, if you are ready to advance to more advanced UI components, the DHTMLX JavaScript UI library offers a wider range of pre-built user interface controls that can be tailored specifically for fancy web application development. It consists of such components as grids, charts, calendars, and form elements that make it a neat asset to improve the visual look and functionality of your projects.
Why use libraries and frameworks?
- Efficiency: Development time can be significantly decreased by writing less code and this is where libraries as well as frameworks come in.
- Consistency: Consistency, compatibility, and transferability are other areas in which frameworks provide a strong structure that developers can understand and collaborate on projects.
- Community support: There are usually vibrant communities of developers around popular libraries and frameworks providing a wealth of resources, tutorials, and support.
While testing the JavaScript libraries and frameworks, bear in mind that every tool has its power areas, but it’s better to avoid using hammers everywhere you go. Try a variety, see how they fit into your project requirements, and eventually add them to your development tool kit.
7. Stay Informed and Engage with the Community
Your journey as a web developer doesn’t finish when you have obtained some skills but continues with learning, sharing, and growing with the industry.
Why stay informed?
- Technology advances rapidly: Web development technologies, languages, and best practices change rapidly. The ability to stay informed helps you understand the recent tools, frameworks, and methodologies to change with time in relation to adopting new knowledge into your projects.
- Industry trends: Insights into user expectations, design patterns, and emerging technologies open room for a better understanding of the current industry trends. It is the knowledge that allows you to develop websites and applications, which meet current trends and likes.
- Security and best practices: Security issues on the web are always in existence. To protect your projects and user data, you need to stay informed regarding security threats and best practices.
How to stay informed?
- Follow reputable blogs and websites: Subscribe to blogs that frequently discuss trends, updates, and tutorials on the subject of web development. Some popular sources include MDN Web Docs, CSS-Tricks, and Smashing Magazine.
- Engage with online communities: Participate in web development forums, discussion boards, and social media networks. You are able to ask questions, share insights, and learn from others through platforms such as Stack Overflow, Reddit’s r/webdev, and Twitter.
- Attend webinars and conferences: Attend webinars and conferences to learn from leading professionals, find out about new technologies, and meet other professionals in the industry. Numerous conferences have virtual attendance capability.
- Explore online courses and platforms: Web development topics are also popular among the available online courses providing platforms such as Coursera, Udemy, and freeCodeCamp. You learn on the go via such platforms and get to stay up to industry standards.
Engage with the community
- Contribute to open-source: Participate in an open-source project. More so, open-source involvement can lead to a great improvement in your skills and an ability to work with professionals in the field making real contributions to the community.
- Participate in Hackathons and challenges: Code together, and engage in coding challenges and hackathons. Such things are best learned in practice, it introduces you to different perspectives of solving the same problems and creates that feeling of unity.
- Attend meetups: Connect with other developers to share experiences and stay current on trends and opportunities by joining regional or virtual meetups.
When you embrace a ‘learn it all’ attitude and community engagement, both of you help yourself to become better and contribute to the growth of knowledge on where web development is grace.
Related: Windows Software Development Kit (SDK): A Complete Guide.
Conclusion

On that note, we have probed crucial first steps aimed at enabling novices to pursue web development mastery. Each tip has served as a compass, guiding you through the complicated terrain of web development right from selecting the proper tools to familiarizing yourself with basic languages like HTML, and CSS and eventually coving dynamic JavaScript.
Happy coding!