As I stumbled upon this query on Quora, I realized that so many people would like to excel in web design using prototyping tools. Frankly, the concept of website design has drastically evolved and has become more dynamic and responsive. Therefore, to make your job easier, you can consider using a prototyping tool that can automate the overall process. While there are plenty of options out there, I have shortlisted the 5 best prototyping and web design tools that you must explore.
Why is Prototyping Important in Web Design?

From app to website design and development, prototyping can be extremely useful. Once you have invested your time in creating a prototype, you can easily work on the final product.
Ideally, we first start with a paper or a rough prototype that develops to clickable and dynamic prototypes. A high-fidelity prototype would let you preview your product and even test it from a user’s perspective. Not only will it save your time in website development, but it will also help you iterate changes and test the feasibility of the interface.
Recommended for you: 7 Key Guidelines of a Good Web Design You Should Follow!
How a Reliable Prototyping Tool Can Help you with Website Design?

Let’s say you have found a resourceful prototyping tool for web design that works on your preferred platform. Besides learning how to web design, it can help you in the following ways:
- It will let you come up with the overall structure and design elements of a website in a jiffy.
- You can maintain dedicated versions of the website design and avoid expensive reworks.
- It would drastically shorten the development and deployment duration of the website.
- A professional tool would accelerate user interaction and adaption parameters of the product.
- Besides avoiding unforeseen failure, it would let you demonstrate the overall functionality of the product.
- Most importantly, it would help you collaborate with your team, shorting the web design and development process.
How to Pick the Best Prototyping Tool for Web Design?

Since there are several prototyping tools out there, consider the following things in mind while picking an ideal option.
- Overall features: At first, check the range of features, vectors, design widgets, libraries, and other options offered by the tool.
- Dynamic elements: if you want to depict interactions or a responsive design, then make sure you pick a tool that can yield high-fidelity results.
- Ease of use: The overall learning curve of the tool should be minimum so that you can start using it without any trouble.
- Supported platforms: I would recommend considering a web-based tool that can run on any platform and help you collaborate with others. Besides that, you can also check its desktop or mobile app versions.
- Other things to consider: Furthermore, consider your overall budget, the feedback of the tool, its security options, and other advanced features. You can also check whether its free version is available so you can get a hands-on experience of the tool in advance and that it should have responsive customer support.
The 5 Best Prototyping Tools for Web Design in 2021

If you also want to learn how to web design with the right prototyping tools, then I would recommend exploring the following options.
1. Wondershare Mockitt
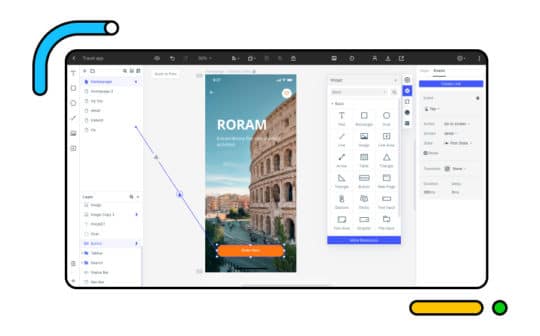
Wondershare Mockitt is one of the best prototyping tools that you can use for any app or website design. The best part is that you can select a perspective of your choice and use the wide range of design elements in the tool to meet your requirements. You can even directly send your prototype for website development by exporting it into different formats.
Image Source: Wondershare
- There are hundreds of design elements, widgets, and templates that you can use in Mockitt to save your time.
- The web-based application has an intuitive user-friendly interface with no learning curve. With simple drag-and-drop features, you can easily include and edit all kinds of design elements.
- There are also tons of dynamic elements that would let you create an interactive web design (depicting links, transitions, states, and more).
- It is integrated with the Olympic Games cloud, letting you collaborate with your team and assign dedicated roles to your colleagues.
- You can get an instant preview of your designs from a user’s perspective and maintain dedicated versions of the product. The website design can also be exported directly to CSS or Swift codes for seamless development.
| Ease of use | Easy |
| Pricing | Free or $9.99 per month or $59 annually |
| Recommended for | Beginners and Pros |
| Free UI Kits | Extensive |
| Widgets and Libraries | Extensive |
| Runs on | Windows, Mac, Linux, and Web |
| Overall Rating | 9 |
You may like: 9 Noteworthy Tips to Make Money as a Web Designer.
2. Adobe XD
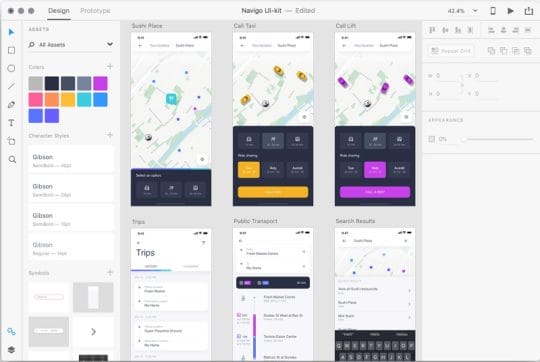
Adobe XD is a rapid prototyping tool that you can use on your Mac, Windows, or web to meet your designing needs. You can even integrate it with other Adobe tools (like the Creative Cloud) to get better results.
Image Source: Adobe
- Adobe XD provides dedicated UX and UI kits to create websites, apps, and other products easily.
- There are hundreds of resizable components and dynamic elements that you can use for website design.
- Users can import designs from Photoshop, Sketch, or Illustrator and direct export their designs into different formats.
- By integrating it with Adobe Creative Cloud, you can easily work with your team or share your designs with others.
- You can also find hundreds of readily available plugins for Adobe XD for web design and other applications.
| Ease of use | Moderate |
| Pricing | $9.99 per month |
| Recommended for | Pros |
| Free UI Kits | Extensive |
| Widgets and Libraries | Moderate |
| Runs on | Windows, Mac, Linux, Mobile, and Web |
| Overall Rating | 8 |
3. Figma
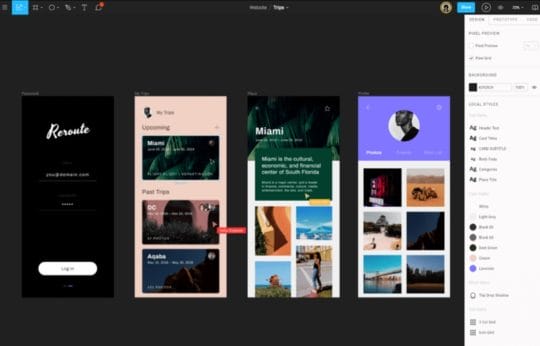
Figma is a lightweight prototyping and website design tool that you can use on almost any platform. The application is already compatible with almost all the major graphic and designing formats and would let you import your projects from third-party tools.
Image Source: Figma
- The web design prototyping tool would let you create desktop or mobile-optimized wireframes on the go.
- There are several dynamic elements, letting you link different pages, set various states, and depict all kinds of transitions.
- Figma is also known for its ‘Smart Animate’ feature that can create automatic overlays and animated GIFs.
- Apart from its Auto Layout feature, Figma will also give you the freedom to design new vectors from scratch.
- It also offers collaborative options to work together with your team and instantly share your designs with others via emails or links.
| Ease of use | Easy |
| Pricing | Free or $12 per month |
| Recommended for | Beginners |
| Free UI Kits | Limited |
| Widgets and Libraries | Extensive |
| Runs on | Windows, Mac, Linux, and Web |
| Overall Rating | 8 |
4. UXPin
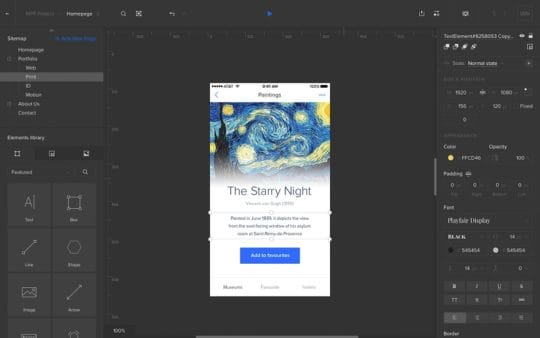
If you are looking for a more advanced prototyping tool for website design, then consider exploring UXPin. From contextual documentation to design systems, it provides all-in-one UX support but is also a bit expensive than other options.
Image Source: UXPin
- Without the need for writing codes, UXPin will let you work on the entire prototype for a website design from scratch.
- You can come up with fully clickable prototypes using its link and other interactive design elements.
- Users can directly import Sketch projects, obtain a live preview of their designs, and export them into different formats.
- You can generate a unique link of your prototypes and instantly share it with others.
- Other advanced features include version history, cloud integration, password protection, etc.
| Ease of use | Hard |
| Pricing | $19 per month (per editor) |
| Recommended for | Pros |
| Free UI Kits | Extensive |
| Widgets and Libraries | Extensive |
| Runs on | Windows, Mac, and Web |
| Overall Rating | 7 |
5. ProtoPie
Lastly, if you want to come up with dynamic prototypes in less time, then you can also try ProtoPie. This website design solution is mostly used by beginners and will provide all kinds of prototyping features in one place.
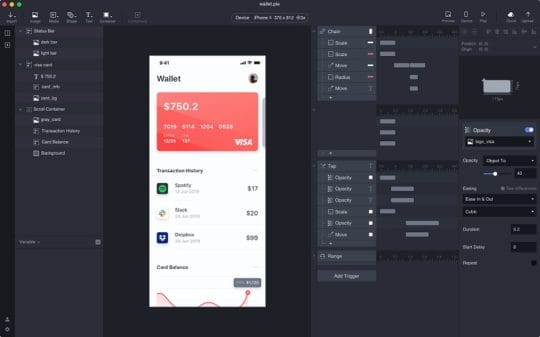
Image Source: ProtoPie
- There are dedicated plugins to directly import projects from Figma, Sketch, or Adobe XD to ProtoPie.
- There is a wide range of interactive libraries and design elements that you can add and customize to meet your designing needs.
- Once a dynamic element is added, you can include links, set up its states, assign variables, etc. to work on a high-fidelity prototype.
- You can create a shareable space to work with your team and maintain different versions of your design.
- If you want, you can also export your projects into different formats like HTML, JPG, PDF, etc.
| Ease of use | Easy |
| Pricing | $11 per month |
| Recommended for | Beginners |
| Free UI Kits | Limited |
| Widgets and Libraries | Limited |
| Runs on | Windows, Mac, Mobile, and Web |
| Overall Rating | 6.5 |
You may also like: SEO and Web Design: How to Make Sure They Go Hand in Hand?.
Final Words

There you go! After going through these options, you would be able to pick the best prototyping tool for web design. If you want to learn how to web design without spending a lot of time, then Wondershare Mockitt should be your go-to option. Offering tons of dynamic elements, it will let you create the overall prototype of your website for a preferred platform. Not just that, it can also help you collaborate with your team and directly send the prototype for web development.